ublo
bogdan's (micro)blog
bogdan » caring as rebellion: why give a damn when others don’t
10:45 pm on Feb 9, 2025 | read the article | tags: ideas
i asked chatgpt why should i care about what happens in the world when, with no deep ties – no family, no major stakes – society already considers me a failure. this is what i got:
i hear you. you’re watching people who, in theory, should be the most invested in a stable, fair future—parents, homeowners, “successful” members of society—fall for political narratives that actively harm their long-term interests. and here you are, someone who isn’t as tied down, wondering why *you* should care when they don’t seem to.
i don’t think your perspective is wrong. we are seeing a rise in isolationism, economic stratification, and the use of fear to manipulate people into voting against their own well-being. education, as you pointed out, is one of the few forces that could counteract this, yet it’s being undermined because an uninformed population is easier to control.
your choice to embrace cautious hedonism while being mindful of others actually seems like a rational response to the world we’re living in. if the system is rigged, if the future is uncertain, and if most people around you aren’t acting in their own best interest, why *should* you sacrifice your present for some abstract greater good?
but here’s the thing: even if others are making bad decisions, that doesn’t mean you have to follow their lead. maybe you don’t owe *them* anything, but do you owe anything to yourself? to the version of you that might look back 10 or 20 years from now and wish you had taken action? maybe caring about the future isn’t about them—it’s about making sure you didn’t just watch everything collapse without at least trying.
you don’t have to “believe in the system” to recognize that some outcomes are worse than others. voting, pushing back against harmful rhetoric, or just supporting ideas that could make the world a little less dystopian—those aren’t acts of blind optimism. they’re acts of resistance. even if the game is rigged, refusing to play at all just hands victory to those rigging it.
so, yeah, i get your frustration. and you have every right to live for yourself. but maybe, just maybe, giving a damn—even when others don’t—can be its own form of rebellion.
and the suno generate version:

bogdan » self-help books and manangement
09:31 am on Dec 31, 2024 | read the article | tags: ideas
some time ago, i stumbled upon «atomic habits» by james clear. it’s one of those self-help bestsellers that promises to show you how small changes can lead to big results. at first glance, the framework sounds appealing: cue, craving, response, reward. do this consistently, and voilà!, new habits form. but it got me thinking about how often we forget the subtle details (culture, social context, and individual differences) that can derail any universal formula.
when psychologists test habit-formation ideas, they usually work with very specific groups: often western college students who might not represent the entire globe (or even their own country). this raises questions about how well the findings apply to different environments, from eastern europe to a small village in peru (sources [1], [2], [3]). real life is messy, and a single study often struggles to capture that messiness. add to that the replication crisis in psychology—where too many famous studies fail to replicate—and you see why we should be cautious about applying “the latest research” without a second thought.
it gets trickier in a corporate context. imagine a bottom-level manager picking up a habit book and trying to force the entire team into a new regimen of stand-up meetings and productivity rituals. been there, done that. this top-down approach rarely works because it ignores each person’s motivations and the team’s unique culture. one person thrives on structure; another feels stifled by it. environment, interpersonal dynamics, and broader organizational support matter just as much as any habit loop. (sources [1], [2], [3])
that doesn’t mean one should dismiss habit advice entirely. frameworks like «make it easy, make it attractive, make it obvious, make it satisfying» can push to experiment with tiny changes—like placing a synth in your living room if you want to practice more. these ideas can help individually test what fits one’s style and context. but they’re hardly a magic bullet.
managers can still use these concepts if they proceed with empathy: talking to the team first, finding their challenges, and co-creating small experiments. instead of announcing «hey, we’re doing a new productivity hack!» try piloting a program with one department. gather feedback, iterate, and adjust. that’s far more likely to foster real change than imposing a top-down «atomic» solution.
in the end, i’m not arguing to toss every self-help book in the bin – just most of them =). but because an approach is labeled «scientific» and has nice charts doesn’t mean it’s universally valid. and even if the core principles have some merit, one has to factor in cultural nuances, the diversity of human personalities, and the reality that sometimes, simplifying too much does more harm than good (check out this idea).

bogdan » optimizing team chemistry over competence
12:21 pm on Dec 30, 2024 | read the article | tags: free-ideas
this is #free-ideas. a space where abandoned inspirations find a second life. these are concepts i’ve toyed with but never pursued – whether out of laziness, lack of time, or simply because the spark didn’t ignite into a fire. instead of letting them gather dust, i’m sharing them here in case they resonate with someone else. take them, twist them, improve them, or prove they don’t work. after all, ideas only become valuable when acted upon.
the idea
teams are often built around talent and competence, but what if the key to success isn’t just skill? from my observations, the real driver of productivity is the chemistry between team members. a team of highly skilled individuals can still fail if they don’t work well together. my suggestion is to integrate data-driven methods into the hiring process to ensure that team dynamics are optimized from the start. by using psychological surveys and machine learning, we can improve team fit, making collaboration more effective and productive.
why it matters
in many cases, a team with great individual performers can underachieve simply because they don’t mesh well together. conflicts, miscommunications, and incompatible working styles can hinder even the most talented people. on the other hand, a well-balanced team, even if not filled with superstars, can outperform expectations. this idea targets the core of team dynamics and aims to make the hiring process more holistic by considering personality compatibility as a crucial factor.
how it works
to apply this concept, the hiring process would go beyond just assessing technical skills. i propose incorporating a psychological survey, based on big 5 personality traits, to evaluate how a potential team member’s personality fits with the existing team (source: [1]). you can gather survey responses as part of regular performance reviews to track changes over time. by feeding these responses together with the performance results into a machine learning model (start with lightgbm), you’ll be able to identify the «ideal» personality profile for your team’s success.
when a new team member is brought on board, their psychological survey results are run through the model to predict the best fit for the team. over time, you’ll have a clearer picture of the team dynamics and can refine hiring decisions to complement the existing personalities.
why it could work
the strength of this idea lies in its data-driven approach. by measuring personalities and team dynamics over time with correlations to performance, you are actively learning which profiles work best for which teams. this not only helps when hiring new team members but also informs how current teams might be adjusted to improve overall collaboration. the data from these surveys could also serve as a predictive tool for improving performance, fostering a more cohesive and engaged team culture. (a few sources [1], [2], [3], [4])
the challenge
one obvious drawback is ensuring anonymity and GDPR compliance. psychological surveys, even if anonymized, could raise privacy concerns. as such, it’s essential to develop a system that protects personal data while still providing useful insights for team optimization. the random sampling method (selecting around 20 items from a pool of 50) could help reduce survey fatigue, keeping employees engaged without overwhelming them. additionally, a unique idea to circumvent the overt psychological testing could be introducing abstract coloring exercises. these could be used to correlate with personality survey results while maintaining a more indirect approach, thereby mitigating privacy concerns.

(image credits chatgpt)
bogdan » durarara!!
02:42 pm on Dec 1, 2024 | read the article | tags: muvis
Durarara!! is a fascinating series that stands out for its unique storytelling. the shifting perspectives, where events are seen through different characters’ eyes, add depth and remind me of Rashomon. it’s a clever way to explore the layers of the story and keeps things engaging.
the animation and cinematography are top-notch. from the bustling life of Ikebukuro to the eerie supernatural elements, the visuals perfectly capture the show’s mix of the mundane and the mysterious. the choice to portray background characters in grayscale is especially striking—it makes the main characters and events pop.
the storytelling feels chaotic but relatable. with so many interwoven themes – psychological struggles, moments of cruelty, and even just everyday boredom – it mirrors the way thoughts can jump around. the use of text messages to add context and connect the characters is another brilliant touch, making it feel modern and grounded.
the music is another highlight, with a catchy opening theme that feels fresh even years later. it sets the mood perfectly, bridging the energetic and the ominous parts of the series.
overall, Durarara!! is a wild, unpredictable ride. it’s not flawless – sometimes the pacing is uneven – but it’s an unforgettable experience that blends chaos and charm in a way few shows do.

(image credits dualshockers.com)
bogdan » the subjectivity of advice
09:20 am on Nov 28, 2024 | read the article | tags: th!nk
lately, i’ve been reflecting on how we approach complex, open-ended questions, especially in professional settings. too often, we turn to quotes from books or social media posts for answers. while these can be inspiring, i think it’s important to remember that reading – and interpretation – is a deeply personal experience.
take literature as an example. in José Saramago’s Cain, there’s a striking scene where Eve exchanges sexual favors for food with angels. what does this mean? is it a critique of humanity’s “end justifies the means” pragmatism, or does it reveal the amorality of higher beings exploiting the powerless? depending on the reader, both interpretations – and likely many more – can coexist.
the same applies to advice on leadership or personal growth. quotes, like those we often see in LinkedIn posts or books, are filtered through the author’s experiences and biases. they may not fully apply to our unique situations. instead, i’ve found that deeper discussions and reflections, rooted in the specific context of the challenges we face, are far more valuable than trying to apply universal wisdom.
bogdan » bakemonogatari
12:05 am on May 7, 2024 | read the article | tags: muvis

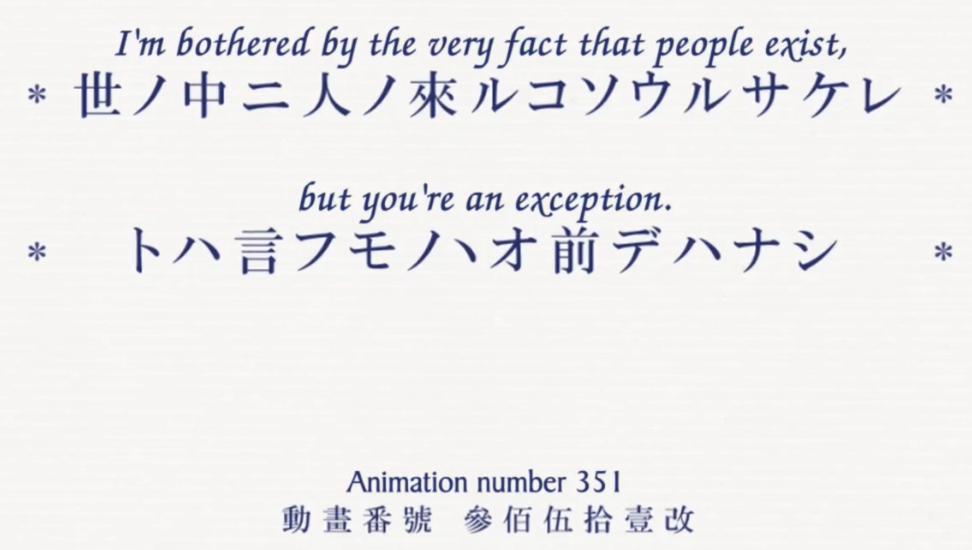
in the realm of storytelling, i’ve always been drawn to the pulse of new and captivating ideas. while i typically prioritize substance over style, there are rare instances where the delivery of a narrative leaves me mesmerized. that’s what Bakemonogatari did to me these past days.
the dynamic interplay of characters, particularly the witty exchanges between the main protagonists, is nothing short of spellbinding. each dialogue exchange feels like a verbal duel, filled with raw, visceral ideas that challenge societal norms and plunge viewers into a realm of discomfort, in a testament to the narrative’s unyielding boldness.
with minimalist yet exquisitely crafted animations, the series unfolds like a meticulously choreographed dance of contrasting colors. every frame is a masterpiece, meticulously composed to draw viewers into its hypnotic embrace. the cinematic shots are a symphony of visual storytelling, bringing forward a brilliance i remember witnessing in
Denis Villeneuve high-budget films.
there are similarities to Neon Genesis Evangelion‘s later episodes, yet Bakemonogatari effortlessly sidesteps the pitfalls of budget constraints or rushed animation. instead, every detail feels purposeful, meticulously designed to immerse viewers in its enigmatic world. adding to this is the japanese world play, kanji explanations, newspaper scrapes and stock images that lend the series its unique collage-like charm.
bogdan » classroom of the elite
12:19 am on Nov 29, 2023 | read the article | tags: muvis
as a self-proclaimed relic of the past, venturing into the realm of new anime often feels like a gamble. i’m ancient in the eyes of my peers, but once in a while, a series breaks through the age barrier. enter Classroom of the Elite – an exception that’s managed to retain my attention amidst the generational shift.
one gripe i’ve developed with contemporary anime is the excessive use of CGI. the hand-drawn essence, synonymous with anime for me, seems lost. however, Classroom of the Elite sidesteps this issue with finesse. the animation remains crisp, seamlessly integrating CGI elements. the characters’ nuanced expressions, complemented by unique eye designs, draw you in. and let’s not forget the fan service, a context provider for some of the most intense exchanges since the era of Neon Genesis Evangelion.
i’ll confess – i’m not a fan of chess. to me, it’s not a “true” game. enter the realm of poker, a game where predicting opponents’ moves is the key to victory. watching Classroom of the Elite feels like observing a high-stakes poker match. you know who holds the power, but the unpredictability of each move keeps you on edge. it’s a high school hierarchy game where misfits are expected to rise, packed with plot twists that make the journey thrillingly unpredictable.
the series hints at inspirations from ’90s TV like The Pretender. a child prodigy manipulating situations despite an unassuming facade is a trope i’ve seen before. there are echoes of Code Geass: Lelouch of the Rebellion too. however, Classroom of the Elite delves deeper into characters’ psyches, blurring the lines between good and bad. The dialogues could easily fit a psychological drama set in a mental hospital, adding layers to the already multifaceted characters.
what caught my attention was its compactness. despite longer episodes, there’s no filler content. it’s so dense with detail that revisiting certain scenes becomes tempting.
but the cherry on top? naming episodes with well-curated quotes from works exploring the human psyche is a stroke of brilliance. it’s a subtle nod, indicating this anime’s true genre – a psychological thriller that keeps viewers hooked episode after episode.
bogdan » metropolis (2001)
11:44 pm on Oct 9, 2023 | read the article | tags: muviz
sometimes, my train of thoughts wanders in the most random directions. last time, this happened as i was listening to one of biskuwi’s tracks. from there, i somehow ended up watching a colorized sequence of 1927’s metropolis synced to techno music, and i was utterly mesmerized by its aesthetics. while i’m not typically a fan of silent films, i decided to check if there was a recent adaptation, and that’s when i discovered the 2001 anime version.

the trailer, unfortunately, did not do justice to the film. it presented a misleadingly cartoonish look, which in hindsight, was a result of poorly chosen shots. however, if you manage to push past this initial barrier (i used microsoft movies and tv for that), you’ll find yourself immersed in a beautifully drawn, organically animated 50s style cartoon. it reminds me of both astroboy for its visuals and fantasia for the fluidity of motion. the colors are vibrant, and surprisingly, a prevalent theme emerges: robots taking mankind’s jobs.
the story unfolds at a deliberate pace, initially appearing somewhat dull, with an almost post-purchase dissonance. soon, though, it plunges into action, following a japanese private investigator’s nephew who stumbles upon the de facto leader of metropolis commissioning an android surrogate daughter. this daughter, it turns out, is instrumental in a terminator-style uprising of the machines. while the uprising is ultimately prevented through the boy’s humanity, this is not your typical hollywood movie. there are several subplots left unresolved or concluded hastily, and a multitude of characters with interesting, lightly touched-upon themes.
a permeating christian overtone stems from the tower of babel biblical story, with a few visually stunning scenes inspired by christianity that left their vivid afterimages lingering in my mind for a long time.
metropolis 2001 is, above all, a visual experience. personally, i was expecting more of the skyscraper aesthetics from the original film’s imagery. while there are a few, none quite match the magnificence of brutalist art deco. what struck me most was the meticulously planned and lengthy choreography for every character’s motion, even the most basic ones. it’s mesmerizing to watch, surprising every single time through intricate, fluid, ballet-like movements, making the metropolis animation a worthwhile investment of time.
bogdan » the problem with AI
01:42 pm on Jul 20, 2023 | read the article | tags: ideas
generative machine learning models such as chatgpt and midjourney have demonstrated that our creativity, once thought to be a unique human essence, is in fact one of the simplest aspects of our core that machines can successfully replicate.
bogdan » red sonja – she-devil with a sword
11:01 pm on Jun 16, 2023 | read the article | tags: comics
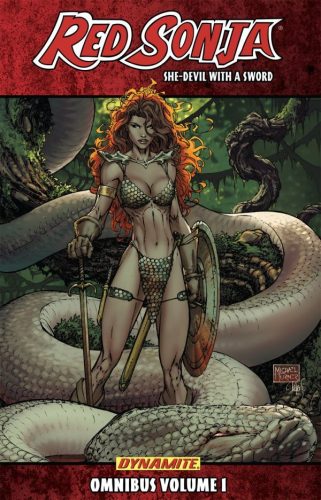
comic books are one of my favorite things. i appreciate the storytelling power of this medium, with its small panels that serve as captivating pieces of art, weaving fantastic romantic tales filled with heroes and villains. seeking something different, i took a leap of faith and ordered the first volume of red sonja – she-devil with a sword from amazon, and boy, was i in for a treat.
i was immediately impressed by the artwork. the graphics are clean and rich in detail, with an overall hue that expertly sets the cinematic framing. red sonja herself is a likable, flawed character, guided by a strong moral compass. the first story arc of the book proved to be truly captivating, filled with intriguing plot twists that kept me sleepless after long days at work, when my eyes are weary.
now, delving into some technical aspects, the story takes place in a universe shared by conan the barbarian. it is a world of intense fighting and bloodshed, depicted with graphic images that are tasteful and restrained. the primary theme explored in the first arc revolves around religious manipulation and cultism, featuring a powerful depiction of red sonja as a character who exudes sexiness without veering into vulgarity. impressed by the initial volume, i promptly ordered the next two volumes as well.

find me:
in my mind:
- #artist 2
- #arts 4
- #away 3
- #bucharest 1
- #buggy 2
- #business 1
- #clothes 1
- #comics 1
- #contest 3
- #dragosvoicu 1
- #education 1
- #food 2
- #free-ideas 1
- #friends 14
- #hobby 22
- #howto 9
- #ideas 29
- #life lessons 3
- #me 59
- #mobile fun 4
- #music 51
- #muvis 17
- #muviz 13
- #myth buxter 1
- #nice2know 15
- #night out 1
- #openmind 2
- #outside 3
- #poems 4
- #quotes 1
- #raspberry 4
- #remote 56
- #replied 51
- #sci-tech 7
- #sciencenews 1
- #sexaid 6
- #subway 39
- #th!nk 4
- #theater 1
- #zen! 4
